As the percentage of web usage coming from tablets and smartphones continues to exponentially grow, it should come as no surprise that mobile web browsing has now overtaken traditional desktop methods.
As such, it is critically important for your web design to be mobile-friendly. Firstly, this provides your mobile visitors with a streamlined user experience. Secondly, it does your search engine optimization a world of good.
How do I check if my site is visually appealing on mobile?
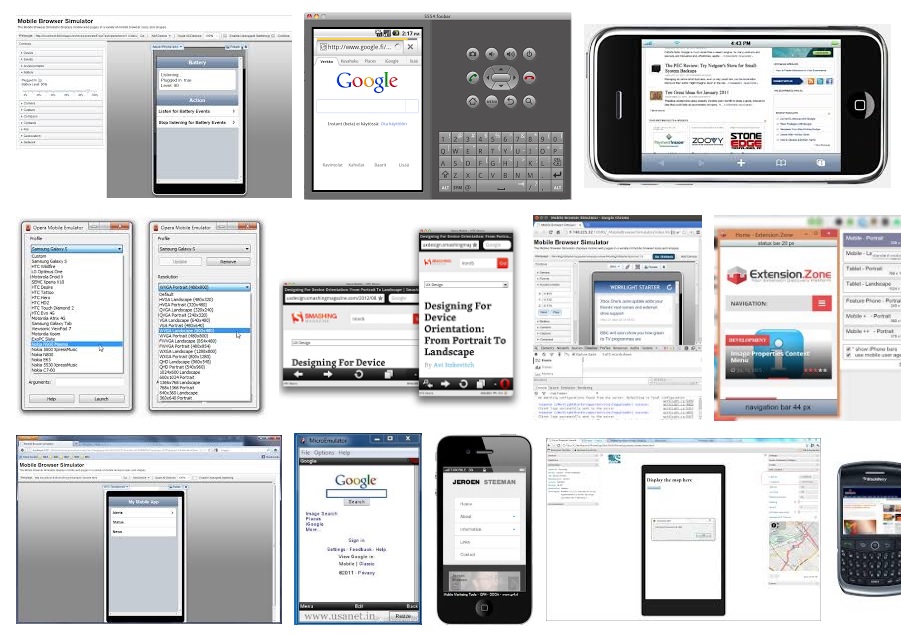
A mobile emulator allows you to identify potential issues while you take corrective measures in real-time to make your pages more functional for mobile. With that in mind, let’s take a look at five ways to test your site:
1. iPhone TesterIf you’re optimizing for iPhone, iPhone Testeris ideal. It allows you to enter your site URL into a search box and provides you with a real-time preview.
2. Mobile Phone Emulator
MPE allows you to test your site on various popular mobile platforms like BlackBerry, iPhone and Samsung devices.
3. Web Design Dallas
If mobile optimization seems like an unenviable task, or you’re struggling to find the time to fit it into your schedule, it could be worthwhile letting a reputable web design company to do the hard work for you.
4. Screenfly
Because it covers so many different visual platforms, Screenfly comes highly recommended. Want to see how your site looks on a television? Sure thing! Mobile? No problem! Tablet? Easy. Understanding how different customers see your site will help you to improve navigation –so it’s important to see it from all angles. Thankfully, Screenfly allows you to do this with ease.
5. Opera Mobile Emulator for Desktop
It’s rare for a browser developer to create a tool that allows you to witness how your site appears on their own software –but we’re pleased Opera have gone to such lengths. Opera Mobile Emulator has the exact engine and user interface as Opera Mobile, and comes with a host command-line flags and debugging tools to help you out